علاوه بر خوانایی بیشتر کد ها و قابلیت استفاده چندباره از کامپوننت ها، برنامه نویسی با کامپوننت ها به شما کمک می کند تا بتوانید به یک کامپوننت را ویرایش کنید بدون اینکه بر روی سایر قطعات یک صفحه تاثیری داشته باشد.
در این فصل به طور کامل شرح خواهیم داد که چگونه می توانید یک کامپوننت ایجاد کنید و از کامپوننت ها در کد های مختلف استفاده کنید.
ما در اینجا دو نوع مثال را پیش خواهیم رفت، یکی از نوع Stateless (بدون استیت) و یکی از نوع Satefull که در آینده در مورد آن ها بیشتر خواهید آموخت. در حال حاضر فقط کافی است بدانید که State مکانی برای ذخیره داده است.
مثال Stateless
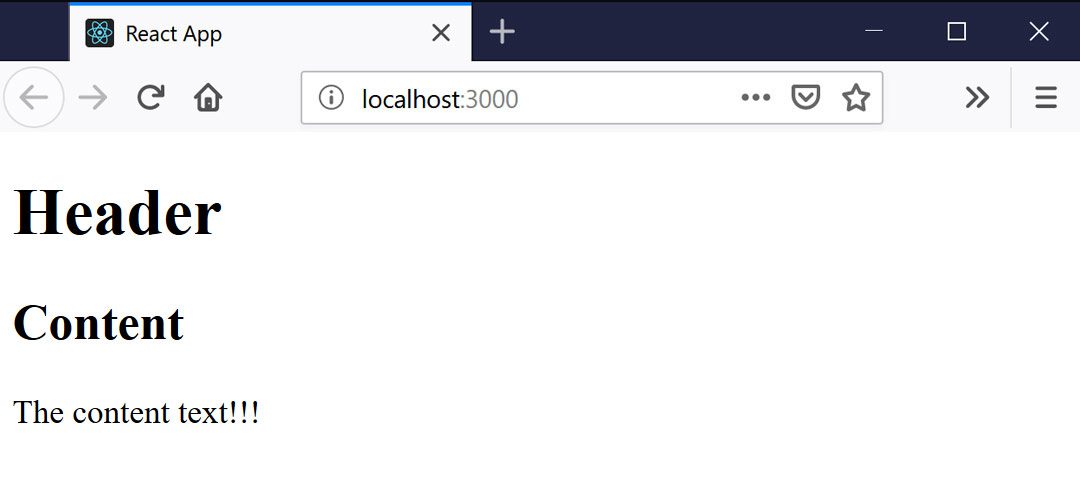
اولین کامپوننت در مثال زیر App است. این کامپوننت حاوی Header و Content است. ما این دو کامپوننت را جداگانه ساخته ایم. ساختن این کامپوننت ها با اضافه کردن کد آنها زیر کلاس App انجام شده است.
در مثال زیر فقط باید کامپوننت App اکسپورت شود (این کد ها را در فایل App.jsx ذخیره کنید):
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
render() {
return (
<div>
<Header/>
<Content/>
</div>
);
}
}
class Header extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<h2>Content</h2>
<p>The content text!!!</p>
</div>
);
}
}
export default App;کد زیر را درون فایل index.js کپی کنید:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('root'));مثال بالا نتیجه ای مشابه تصویر زیر خواهد داشت:

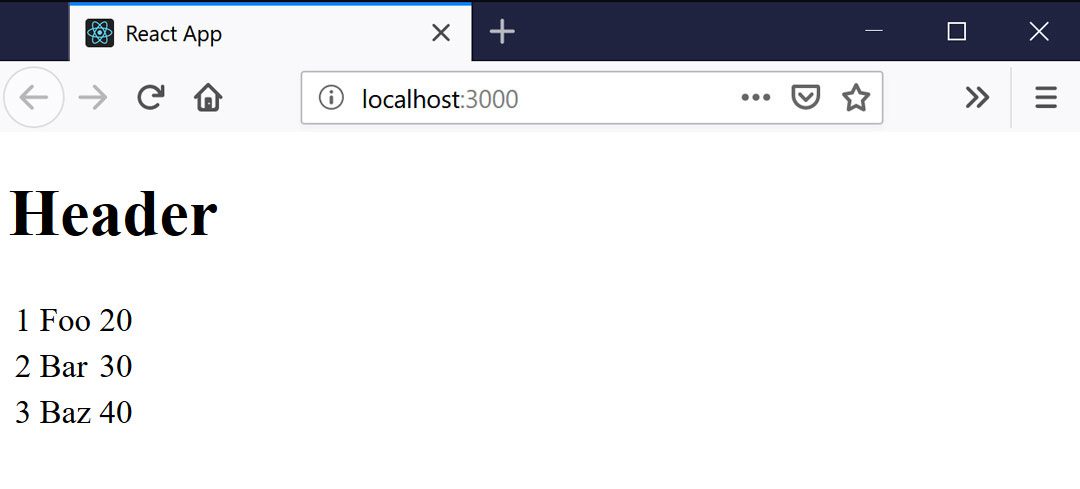
مثال Statefull
در این مثال ما state را برای کلاس اصلی که App نام دارد، ست خواهیم کرد.
کلاس header نسبت به کلاس قبلی تغییری نخواهد داشت زیرا از state استفاده نمی کند.
این بار به جای قرار دادن اطلاعات در تگ content ما یک table دارای tbody ایجاد می کنیم. با TableRow ها دیتا را از state گرفته و در ردیف های جدول چاپ می کنیم.
نشان => که ما در مثال زیر استفاده کرده ایم کد سینتکس EcmaScript 2015 است که از سینتکس اصلی جاوا اسکریپت تمیز تر به نظر می رسد. این روش کمک می کند ما با کد های کمتری به خواسته خود برسیم. این روش مخصوصا در زمانی که لیستی از آیتم ها داریم که می خواهیم کاری با آن ها انجام دهیم کارامد است.
فایل زیر App.jsx است:
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
data:
[
{
"id":1,
"name":"Foo",
"age":"20"
},
{
"id":2,
"name":"Bar",
"age":"30"
},
{
"id":3,
"name":"Baz",
"age":"40"
}
]
}
}
render() {
return (
<div>
<Header/>
<table>
<tbody>
{this.state.data.map((person, i) => <TableRow key = {i}
data = {person} />)}
</tbody>
</table>
</div>
);
}
}
class Header extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
</div>
);
}
}
class TableRow extends React.Component {
render() {
return (
<tr>
<td>{this.props.data.id}</td>
<td>{this.props.data.name}</td>
<td>{this.props.data.age}</td>
</tr>
);
}
}
export default App;کد زیر هم که فایل index.js است که دست نخورده نسبت به مثال قبلی:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('root'));توجه: اگر دقت کرده باشید ما از فانکشن key = {i} inside map() استفاده کردیم. این فانکشن به ری اکت کمک می کند که فقط اطلاعات المان های خاص را تغییر دهد نه اینکه کل المان را از اول بسازد. این روش بسیار سریع تر عملیات را انجام می دهد.
تصویر زیر نشان می دهد که کد های بالا چگونه چاپ خواهند شد:






این قطعه کد یه کم تو تحلیلش به مشکل خوردم اگه میشه یه توضیح بدید . با تشکر
{this.state.data.map((person, i) => )}
{this.state.data.map((person, i) => )}
سلام امیر عزیز
this.state.data همون طور که می بینید یه آرایه هست از مجموعه ای آبجکت.
متود map جاوا اسکریپت، بر روی تمامی آرایه ها قابل اجراست. وظیفه این متود اینه که یه فانکشن رو روی تک تک خونه های آرایه اجرا می کنه به ترتیب.
سینتکس متود map این طوری هست:
array.map(callback)
اونجایی که نوشتم callback در واقع فانکشنی هست که قراره اجرا بشه روی هر خونه آرایه. این فانشکن دو تا متغیر دریافت می کنه به صورت اتوماتیک، اولی حاوی محتویات اون خونه می شه و دومی اندیس اون خونه. (اجباری نیست گرفتن مغیر ها البته)
ما به جای متغیر array توی سینکتس بالا، this.state.data رو گذاشتیم و به جای callback یه فانکشن نوشتیم که بر روی هر مورد آرایه اجرا بشه. این فانکشن چون به سبک سینتکس جدید جاوا اسکریپت نوشته شده یه خورده گیج کننده شده، شما می تونید به سبک معمول تعریف فانکشن هم callback بنویسید.
(person, i) درواقع همون دو تا متغیری هست که اتوماتیک پاس داده می شه به فانکشن callback توسط متود map، اولی که person هست (نام رو دلخواه انتخاب کردیم، هر چیزی می تونه باشه جای person) حاوی اون خونه آرایه ای می شه که الان توی فانکشن map داره روش کار می شه. و i هم درواقع همون اندیس (شماره خونه آرایه) هست که به عنوان key استفاده کردیم تا unique باشه.
برای درک بهتر متود map پیشنهاد می کنم مثال زیر رو تست کنید:
const array = ['a', 'b', 'c', 'd', 'e'];const showValues = (val,i) => {
console.log("value:"+val+" index:"+i)
}
array.map(showValues);