طراحی وب واکنش گرا یا Responsive چیست؟
در ابتدا پاسخ این سوال را خواهیم داد که طراحی وب ریسپانسیو چیست و مفهوم واکنش گرایی چیست؟
طراحی وب واکنش گرا درباره چگونگی استفاده از اچ تی ام ال و سی اس اس باهم، برای تغییر اندازه، مخفی کردن، کوچک کردن یا بزرگ کردن المان های موجود در یک وب سایت برای مطابق شدن با هر دستگاه و اندازه مختلف صفحه نمایش ها است (کامپیوتر، تبلت و گوشی ها)
شما ممکن است هنگامی که وبسایتی خاص را در کامپیوتر باز می کنید، امکانات و طراحی بسیار متفاوتی نسبت به زمانی مشاهده کنید که از موبایل آن وبسایت را باز کرده اید. این به علت استفاده از طراحی واکنش گرا یا همان ریسپانسیو در آن سایت است.
در واقع در یک طراحی ریسپانسیو، ظاهر یک وبسایت باید در واکنش به یک شرایط خاص تغییر کند. (مثلا تغییر سایز پنجره مرورگر یا صفحه نمایش)
به هر حال یک صفحه ی وب باید بر روی هر دستگاه خوب به نظر بیاید! برای همین نیاز به طراحی ریسپانسیو برای موفقیت یک وبسایت بسیار حیاتی است.
تنظیم کردن درگاه نمایش یا Viewport
یک صفحه وب به طور پیشفرض، در هر دستگاهی که باشیم؛ فقط به یک حالت خاص نمایش داده می شود.
برای ریسپانسیو کردن یک صفحه وب، کد زیر را در بین تگ <head> قرار دهید. این یک تگ <meta> است و هیچگاه برای دید کاربر چاپ نخواهد شد.
این کد درگاه نمایش صفحه شما را تنظیم می کند. این کد به مرورگر دستورالعمل چگونه کنترل کردن ابعاد و مقیاس بندی صفحه را می دهد.
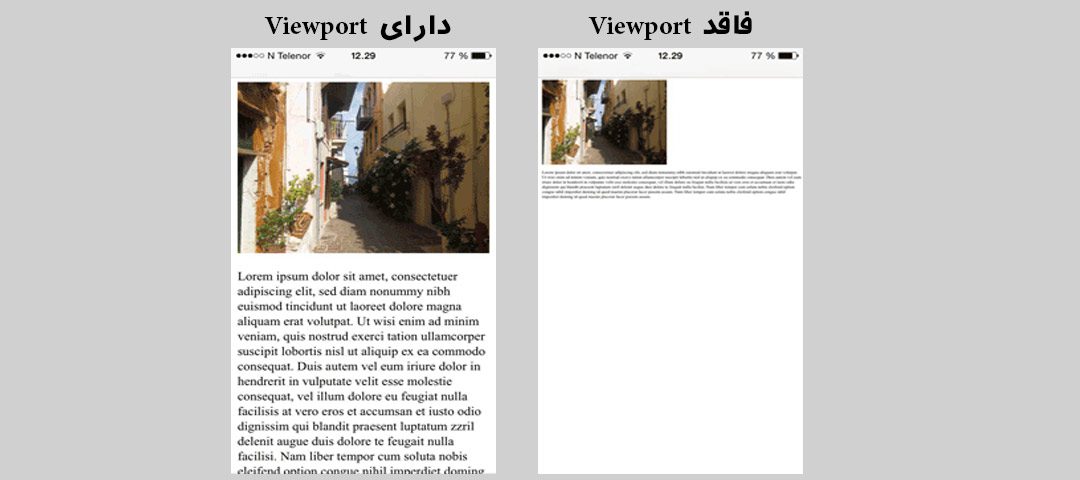
نحوه نمایش یک صفحه، با و بدون Viewport به صورت زیر است:

تصاویر واکنش گرا (Responsive Images)
تصاویر واکنش گرا تصاویری هستند که به خوبی مقیاس بندی می شوند تا در هر اندازه مرورگر در بهترین حالت خود قرار بگیرند.
استفاده از مولفه عرض (width)
اگر مولفه عرض یا همان width در سی اس اس بر روی 100% تنظیم شود تصویر واکنش گرا خواهد بود و مقیاس خود را کم و زیاد می کند.
مثال:
نکته : توجه داشته باشید که در مثال بالا تصویر می تواند مقیاس خود را بالا برده و بزرگ تر از اندازه اصلی خود شود. یک راه حل بهتر در بیشتر موارد استفاده از مولفه max-width به جای اندازه صد درصد است.
استفاده از مولفه (max-width)
مولفه max-width در سی اس اس مشخص می کند که نهایت عرض یک المان چقدر باشد.
اگر که مولفه max-width بر روی 100% تنظیم شود تصویر در صورت نیاز مقیاس خود را کاهش می دهد ولی هیچوقت مقیاس خود را بزرگ تر از سایز اصلی خود نخواهد کرد.
اگر مشکلی در ارتفاع تصویر به وجود آمد بهترین کار استفاده از مولفه height و قرار دادن آن بر روی auto است.
مثال:
نمایش تصاویر متفاوت وابسته به عرض مرورگر
المان <picture> در اچ تی ام ال این اجازه را به شما می دهد که تصاویر مختلفی را برای اندازه های مختلف پنجره مرورگر ها تعریف کنید.
مثال زیر مشخص می کند که اگر عرض کل پنجره کمتر از 768 پیکسل باشد تصویر با نام small.jpg را نمایش دهد. اگر عرض صفحه کمتر از 1360 پیکسل باشد، تصویر medium.jpg نمایش داده خواهد شد. در غیر این صورت تصویر large.jpg تنها گزینه ممکن برای آدرس تصویر خواهد بود.
اندازه متن واکنش گرا
اندازه متن می تواند با یک واحد “vw” تنظیم شود که به معنای عرض درگاه نمایش یا “viewport width” است. بدین صورت اندازه متن از اندازه صفحه ی مرورگر پیروی می کند:
مثال:
درگاه نمایش یا viewport اندازه ی پنجره ی مرورگر است. 1vw = 1% یعنی یک vw مساوی است با یک درصد از عرض درگاه نمایش. به عنوان مثال اگر عرض درگاه نمایش پنجاه سانتیمتر باشد 1vw پنج دهم سانتیمتر (0.5cm) می شود.
استفاده از media در CSS برای واکنش گرا کردن صفحه
اضافه بر تغییر اندازه متن و تصویر، استفاده از media در صفحات وب واکنش گرا نیز بسیار مرسوم است. با media شما میتوانید استایل های کاملا متفاوتی را برای تنوع اندازه های مختلف صفحه مرورگر ها تعریف کنید.
مثال استفاده از media در CSS:
در مثال بالا ابتدا اندازه المان ها مشخص شده است و سپس با استفاده از media، شرایطی خاص برای تغییر سایز المان ها معرفی شده است.
در اینجا max-width:800px مشخص کرده است که اگر صفحه کمتر از 800 پیکسل بود چه تغییری صفحه اعمال شود.
برای یادگیری بیشتر درباره media و طراحی وب واکنش گرا، آموزش CSS نتران را بخوانید.
طراحی وب واکنش گرا به کمک فریمورک ها
بسیاری از فریمورک های سی اس اس وجود دارند که طراحی واکنش گرا را ارائه می دهند. این فریمورک ها کارای بسیاری دارند و رایگان نیز هستند.
استفاده کردن از فریمورک w3.css
یک راه عالی برای ساختن طراحی های واکنش گرا، استفاده از یک برگه استایل از پیش تعریف شده مثل w3.css است.
W3.css کار را برای نمایش خوب بر روی هر دستگاه مثل کامپیوتر، لپ تاپ، تبلت و گوشی راحت می کند.
استفاده کردن از فریمورک بوت استرپ (Bootstrap)
یک فریم ورک محبوب دیگر bootstarp است که از اچ تی ام ال و سی اس اس و جی کوئری برای ساختن صفحات وب واکنش گرا استفاده می کند.
برای یادگیری بیشتر bootstrap آموزش های بوت استرپ نتران را مطالعه کنید.











![3 آموزش ساخت سلاح اسباب بازی با کاغذ [آموزش جدید]](https://netrun.ir/wp-content/uploads/2023/12/3-paper-toys-thunder-spear-gravity-carrot-knife-sword-160x90.jpg)




سلام
وقت بخیر
من برای طراحی وب واکنش گرا به جای Bootstrap از همان Html و CSS خام (view port, media query) استفاده می کنم.
حالا شرکتی که براش به صورت پروژه ای کار میکنم از من میخواد که برای طراحی قالب ها از Bootstrap استفاده کنم.
حالا سوالم اینه که آیا لازم هست این کار را انجام بدم یا خیر؟ یعنی بدون Bootstrap نمیشه؟
سلام، ترجیه اکثر شرکت ها استفاده از بوت استرپ هست، به خاطر اینکه بعد از شما هم ممکنه طراحای دیگه ای بخوان کد ها رو ویرایش کنن، با بوت استرپ معلوم هست که چطوری باید کد های شما ویرایش بشه، ولی بدون بوت استرپ فهمیدن کد های شما نیاز به زمان داره.
یادگیری بوت استرپ خیلی ساده ست، فقط بخش grid بوت استرپ مهمه، بقیه موارد رو از document بوت اسرتپ می تونید پیدا کنید و کپی کنید.
این بخش رو خوب بخونید، بقیه موارد رو کپی کنید:
بخش گرید بوت استرپ 4 در سایت رسمی
من شخصا قسمت grid بوت استرپ رو اکسترکت کردم و توی پروژه ها فقط از سی اس اس این بخش استفاده می کنم، بقیه موارد رو خودم می نویسم که حجم کد ها کمتر بشه.
اگه می خواید صاحب کار رو قانع کنید که از بوت استرپ استفاده نکنید، به حجم فایل css بوت استرپ اشاره کنید، بد ترین ضعف این فریمورک ها حجم بالای کد هست که معمولا بخش اعظمیش بی استفاده می مونه. این حجم بالا از نظر سئو خیلی منطقی نیست برای استفاده.